Connect Redux / React Redux Connect Md Github
Redux Router Flow course featured in this preview video. Redux is an independent library that works with all the popular front-end libraries and frameworks.

06 React Redux Connect Map State And Dispatch Youtube
Fortunately there is an easy a way to use Reduxs connect with type inference in our TSX projects by leveraging the Dispatch and ConnectedProps types.
Connect redux. Using a Jest Mock for functions eg. Connect function connects a react component to a redux store. Click the submit button on the React search component.
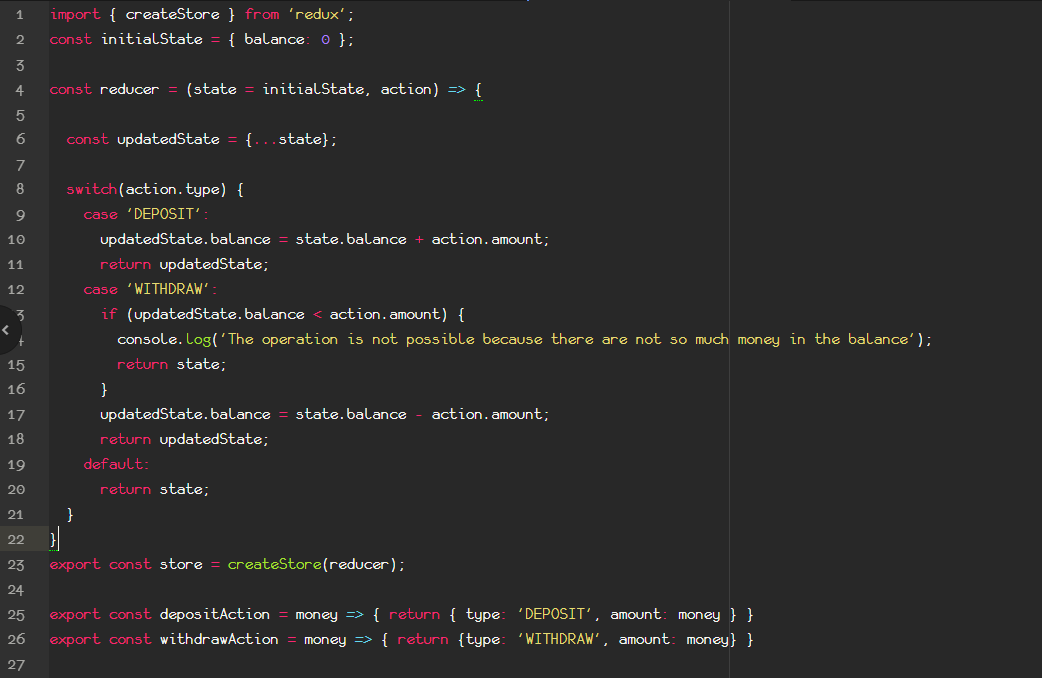
Just use nextConnect like youre using connectIt connects the page component to redux. Calling the connect function returns a higher-order component which can be used to wrap any React component. Reducerindexjs const reducer state 0 action switch actiontype case INCREMENT.
For safety considerations you should wrap every page component with nextConnectFor normal components you just need the connect. To make your store accessible as props of any of your React component you must expose your component using connect from react-redux. First lets install another NPM package type the following command into your terminal.
To make landing interact with the store Brian. Testing these components in isolation might look complicated. I am learning Redux with React and stumbled upon this code.
And it works flawlessly with React because of its functional approach. The connect function takes two arguments both optional. Heres what youd learn in this lesson.
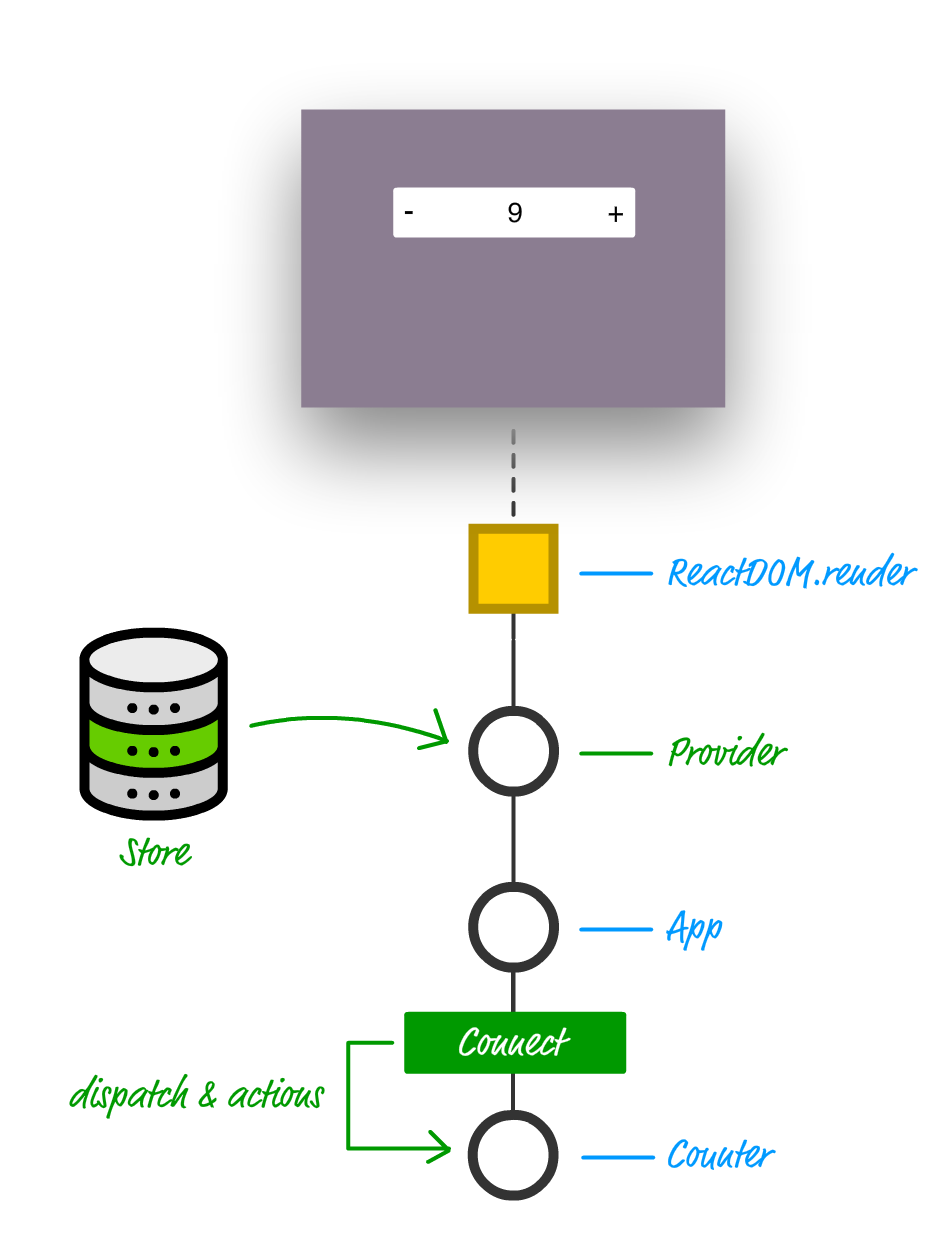
In addition it wraps page component with react-reduxs this will pass down the store to child components of the component tree. Out of scope for this post The dispatched action is responsible to fetch. In our case we will focus on how to get a react application to connect to redux.
When writing tests for a React application you might come across the case where you have to test a React component that is connected to a Redux store using the connect function. Below we have shown line of code for reducer file which is responsible for updating the state in Redux. I am not sure if it is Redux specific or not but I have seen the following code snippet in one of the examples.
This is the third part of the series on Getting Started With Redux and in this tutorial were going to learn how to connect a Redux store with React. You can inject data and callbacks that change that data by dispatching actions. The click function dispatches an Action.
Testing Redux Connected React Components Using Jest. Npm install --save react-redux. React to Redux connect flow via button click.
Even though it has several upsides one major pain while working with Redux is the huge amount of boilerplate code you need to write to get it set up. Reasons being that the component is wrapped in a HOC. Redux is a terribly simple library for state management and has made working with React more manageable for everyone.
Return state - 1 case RESET. Return state export default reducer. React Redux has one additional feature called connect that allows you to connect your React component with the Redux store.
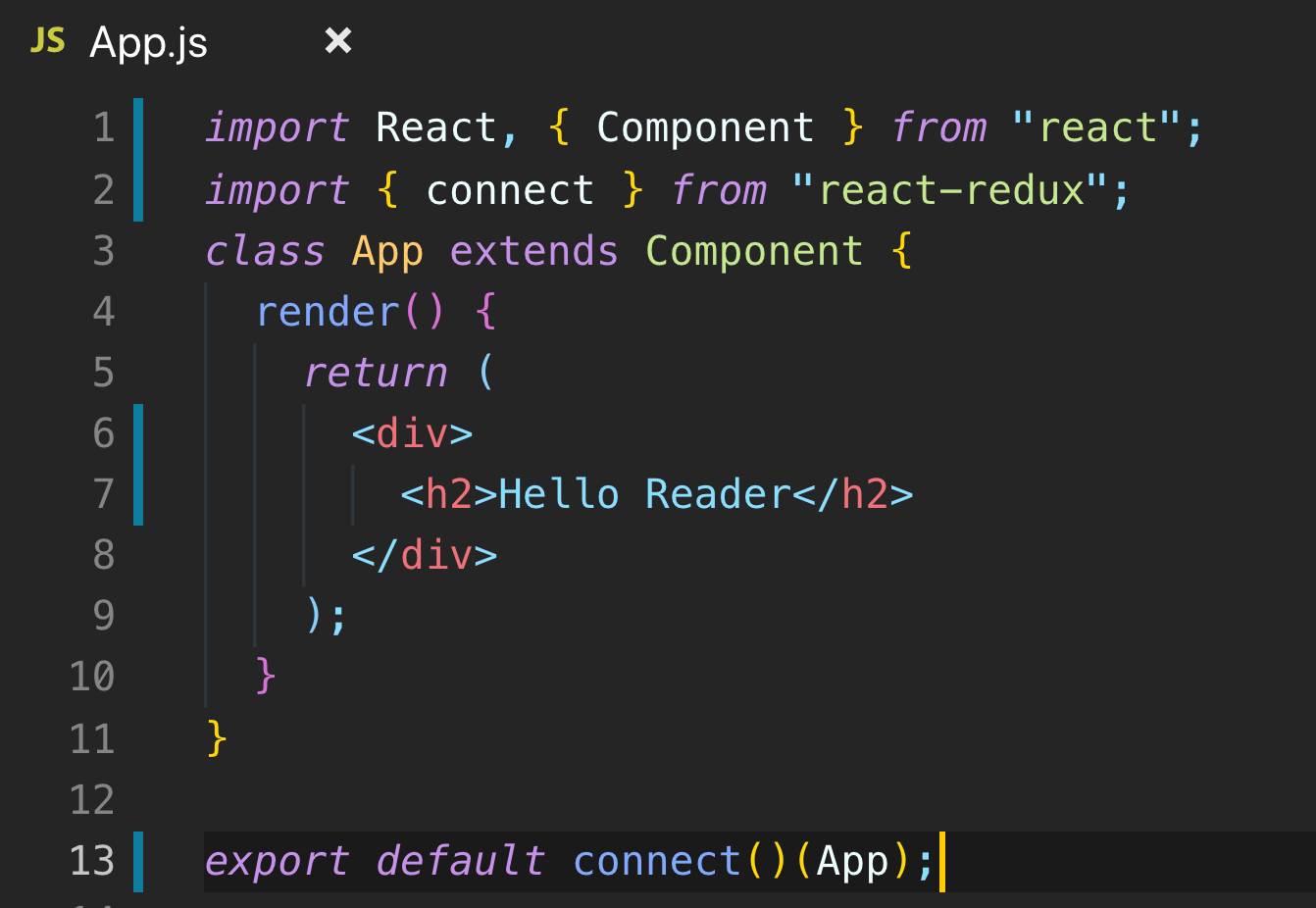
The Connect Redux to React Lesson is part of the full Complete Intro to React v3 feat. Connect function gives us access to the redux store inside the react components. You will be able to get types straight from your mapStateToProps and mapDispatchToProps into any React Class Component or React Functional Component.
And the connect function takes Redux. The connect function provided by react-redux can take up to four arguments all of which are optional. The connect function is a higher-order function that connects the Redux store to a React component.
However there are a lot of cases where people blindly follow boilerplate code to integrate redux with their React application without understanding all the moving parts involved. Return state 1 case DECREMENT. Connect function takes your react component as an argument and gives back a new component with redux store data is available as a component props.
Connectstate return key. Reducersjs src. Called every time the store state changes.
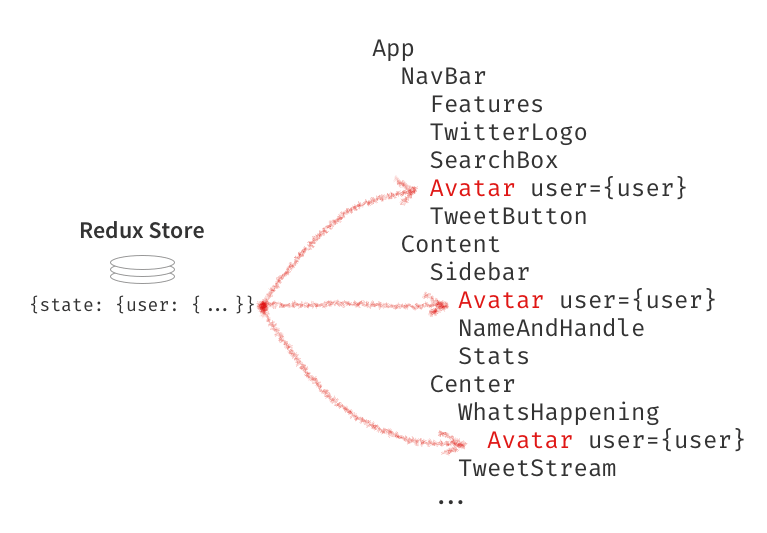
It provides the data which we need from the store and can use to dispatch actions from component to the store. Adding to the pain is having to use connect function to map the state and dispatch to the React Component Props. It receives the entire store state and should return an object of data this component needs.
In our case we will focus on how to get a react application to connect to redux. React Redux provides a connect function for you to read values from the Redux store and re-read the values when the store updates. Subscribe to the store and map its state to your props.
In our case the Redux state is msg. In the example above we simply make the Redux state accessible as props of. See line 29 of the code below.
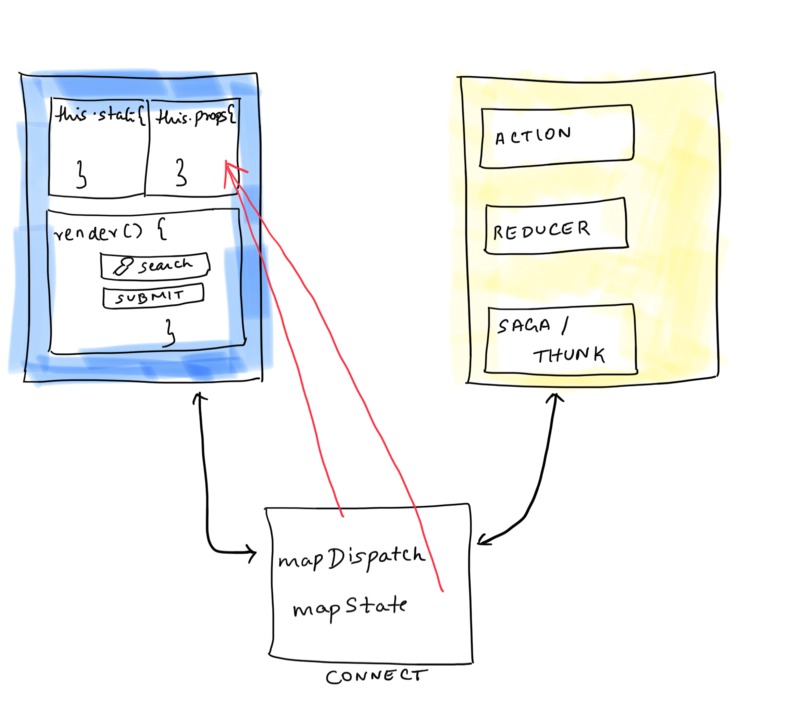
The Action dispatch function is connected to the search component via mapDispatchToProps and is made available to thisprops. Connect function accepts two optional arguments which are mapStateToProps and mapDispatchToProps. Redux is one of the widely used State Management Solutions in React Applications.
React-redux connect explained. Function connect mapStateToProps mapDispatchToProps It lets us inject component as the last step so people can use it as a decorator. Connect is a function that injects Redux-related props into your component.
Generally you dont need to worry about it. While the functionality of connect is pretty straightforward but I dont understand the before connect. The connect function has four different props.
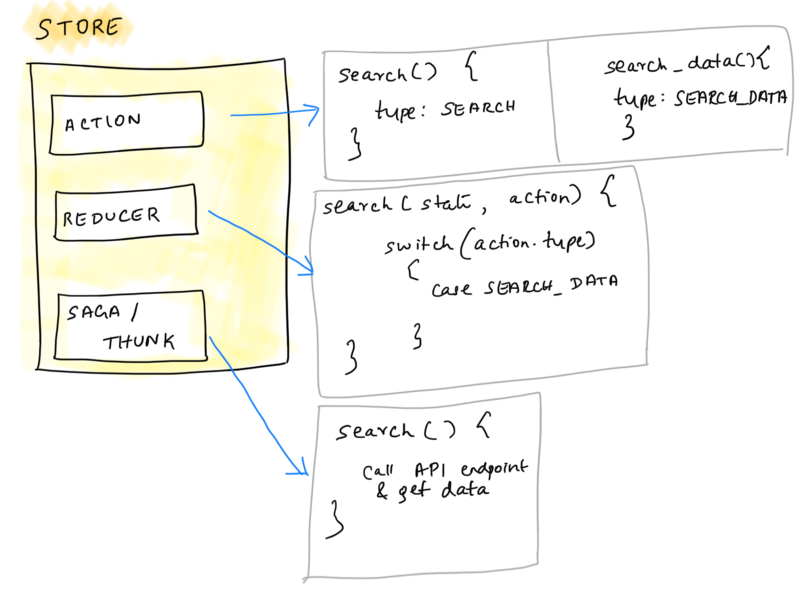
How Redux connect works.

React 101 Part 2 Refactoring With Redux Tighten

Connecting React And Redux Manning

Connect Function In Redux The Connect Function Can Be Seen As The By Jennifer Volpe Medium
How To Connect React To Redux A Diagrammatic Guide

React Redux Tutorial Part Iii Async Redux

What Does Redux Do And When Should You Use It

Connect React To Redux A Diagrammatic Guide P S Blog

Quick Redux Tips For Connecting Your React Components By Ryan Johnson Dailyjs Medium

How To Interact With The Redux Store In A React App By Rafael Cruz Medium
How To Connect React To Redux A Diagrammatic Guide

React Redux Connect When And How To Use It Logrocket Blog

5 Ways To Connect Redux Actions With React Redux Connect We Can Connect By Adam Bene Medium